Design Sprint
E-commerce Product Flow
Using the Google Design Sprint Framework, in 2019, I ran a 3 day sprint along with 7 of my colleagues including 2 developers, 2 product managers, 1 UX researcher and 1 other UX designer. A design sprint is a framework to support divergent and convergent teams and thinking. It also serves to answer critical business questions through rapid design, prototyping and user testing.
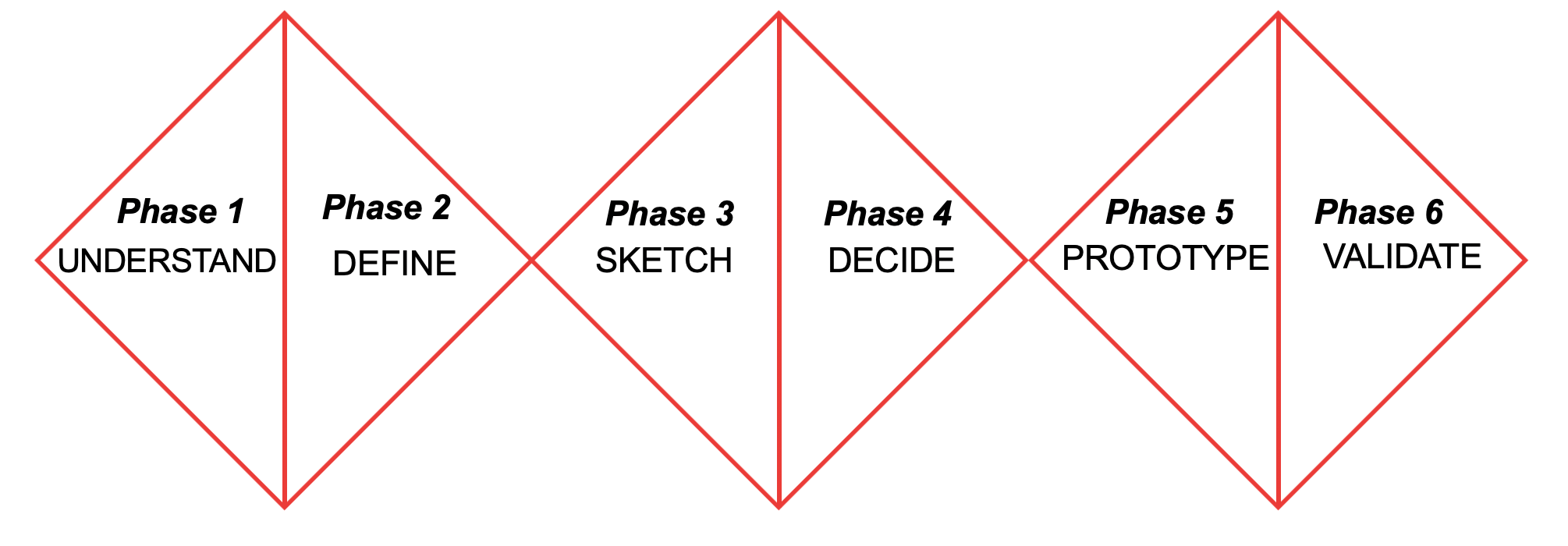
Six Possible Phases of a Design Sprint. We covered all 6 in our 3 day sprint.
Affinity Mapping Exercise
Journey Map of Current and Proposed Experience
HEART Metrics
Day 1
We sought to Understand, Define and Sketch the problem space.
Our Challenge: Within the next year we will transform our PDP through to checkout flow to be fully optimized for Sarah to finalize her purchase fast and easy.
Lightning Talks:
Quick 10-15 min exploratory sessions/talks.
Covering:
Project Vision / Business Goals
Voice of the User – Existing User Research
Existing Product Audit / Design Evolution
Competitor Audit
Technology Considerations
“How Might We” & Affinity Mapping
HMW are notes captured during the Lightning Talks that we then Affinity Mapped later to identify the specific problems or themes.
Main problems we identified were a cluttered product details page and issues in the product checkout flow.
Journey Mapping
We then mapped out the users journey to help define what parts we will focus on for the design sprint.
Current Product Flow - to understand the current sticking points.
Proposed Product Flow - Happy path
HEART
We then began defining and breaking down what metrics we wanted to track based on the HEART method.
• H appiness User attitudes, often collected by a survey.
• E ngagement Frequency, intensity or depth of interaction
• A doption Gaining new user of a product or feature.
• R etention The rate at which existing users are returning.
• T ask Completion Efficiency, effectiveness and error rate.
Crazy 8s Sketching
Goals: To push beyond our first ideas, frequently the least innovative, and to generate a wide variety of solutions to our challenge.
Solution Sketch
Then each team member took the rest of the afternoon to expand on one or more ideas from crazy 8’s.
Solution sketching
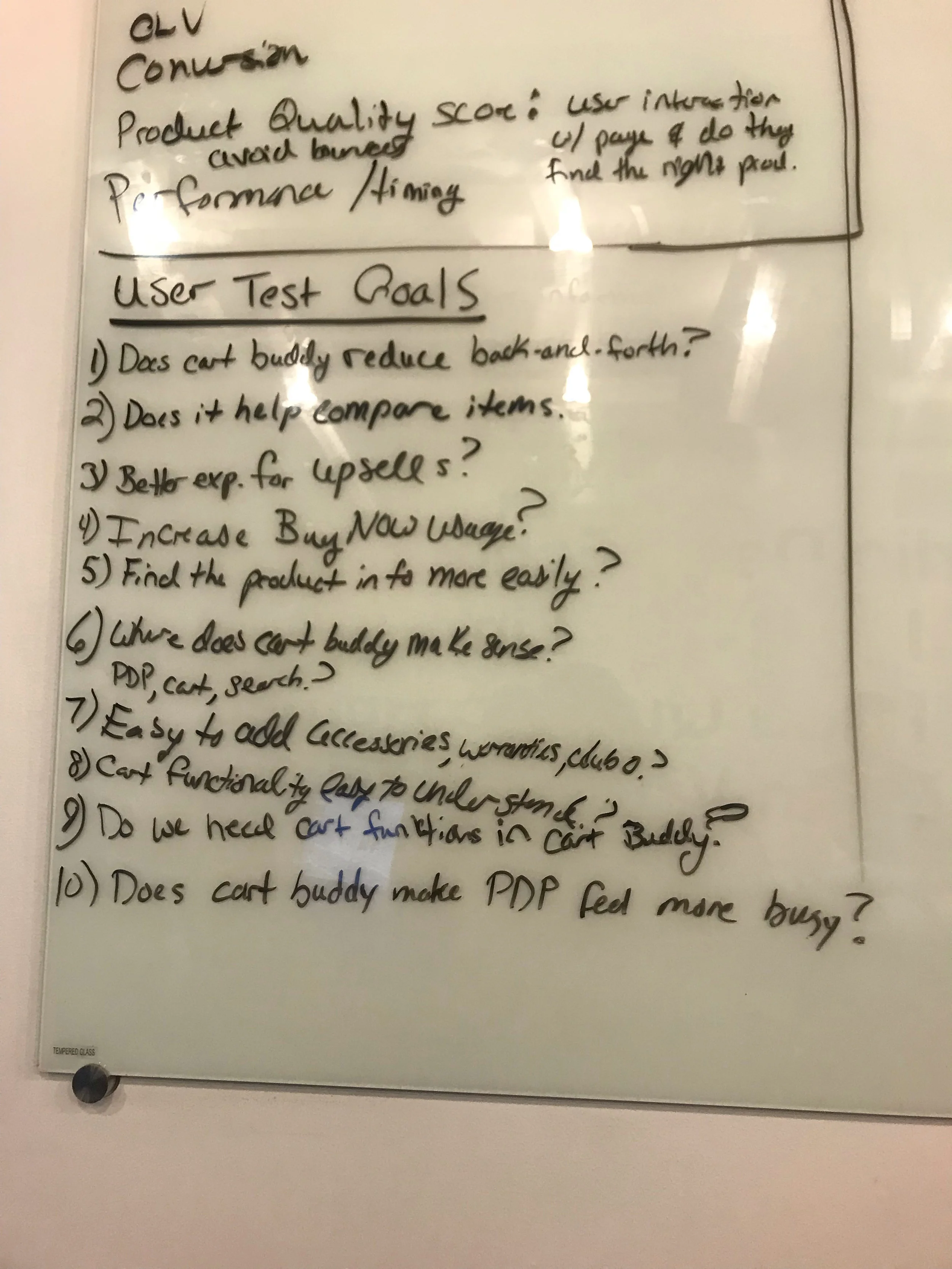
Full list of user testing goals we identified
Day 2
On the second day we began to Decide and Prototype in preparation for Validation.
We began by reviewing the Solution Sketches, presenting and deciding which would be the key moments we would focus on for the validation phase.
Key MOMENTS
Flyout/drawer to show success when adding to cart with add-ons and extra services
”Cart Buddy” – a right rail that lives on the side of PDP (Product Details Page) after items are added to cart
Various clutter clean-up ideas for PDP
Friendly Suggestions for add-on items or services.
USER Testing goals (Top 3)
By reducing clutter will we help the user find the important information to them?
Does ”cart buddy” reduce back-and-forth between cart and PDP?
Is the Flyout an easier way for users to interact with add-ons/services and help keep them in context of shopping until they are ready to Checkout?
Storyboarding
We then sought to unify the team by storyboarding/wireframing the experience that we wanted to walk our users through. This helped us to make critical decisions and mapped out each step in the experience to be tested.
Notes generated by the sprint team during the user testing sessions.
Day 3
The final day we finalized the user script, prototype and conducted the user interviews.
Prototype
After finalizing our key moments we worked in Figma to get our prototype ready.
Samples of the prototype users saw.
VAlidation
We spoke with 5 users ranging from 29-47 years of age, female, located in the United States with salaries $80k +.
Overall Findings:
The product details page clutter had been reduced but certain elements we could continue to improve on.
Taking users to a success flyout/drawer tested very well and drew attention to complimentary products once the user had decided that the current sofa was right for them.
Users felt “Cart Buddy” would give them an easy way to comparison shop and keep track of totals. Reaching the checkout process also gave them confidence they could do that easily through the right rail.
Final Thoughts
This process began to answer several user’s problems fast and generated really good user feedback, team bonding, and some great solutions. This project is on going as we work to implement in 2019.